Diagrama de Pareto






El diagrama de Pareto, también llamado curva cerrada o Distribución A-B-C, es una gráfica para organizar datos de forma que estos queden en orden descendente, de izquierda a derecha y separados por barras. Permite asignar un orden de prioridades. El diagrama permite mostrar gráficamente el principio de Pareto (pocos vitales, muchos triviales), es decir, que hay muchos problemas sin importancia frente a unos pocos muy importantes. Mediante la gráfica colocamos los "pocos que son vitales" a la izquierda y los "muchos triviales" a la derecha. El diagrama facilita el estudio de las fallas en las industrias o empresas comerciales, así como fenómenos sociales o naturales psicosomáticos, como se puede ver en el ejemplo de la gráfica al principio del artículo.
Hay que tener en cuenta que tanto la distribución de los efectos como sus posibles causas no es un proceso lineal sino que el 20% de las causas totales hace que sean originados el 80% de los efectos y rebotes internos del pronosticado. El principal uso que tiene el elaborar este tipo de diagrama es para poder establecer un orden de prioridades en la toma de decisiones dentro de una organización. Evaluar todas las fallas, saber si se pueden resolver o mejor evitarla.
Estas gráficas se pueden generar por programas sencillas de hoja de cálculo como Apache OpenOffice /LibreOffice Calc y Microsoft Excel, o con herramientas de visualización como Tableau Software
Aplicaciones del principio de Pareto en la empresa
Algunas aplicaciones del principio de Pareto son:
Producción: el 20% de los procesos generan el 80% de los productos, tanto en tiempo como en cantidades.
Ventas: el 20 % de los productos generan el 80% de las ventas
Gestión de almacenes: el 20% de los productos representan al 80% del coste del inventario. La mayor parte del inventario lo tenemos en una cantidad muy pequeña de productos
Control de calidad: el 20% de los defectos afectan al 80% de los procesos. Muy pocos defectos tienen su mayor impacto en todos los procesos de la empresa
Ingeniería de software: el 80% de esfuerzo en tiempo y dinero produce el 20% del código crítico.
Al analizar diversos expertos en cada una de las áreas, nos damos cuenta que el principio de Pareto se aplica básicamente en todos de manera muy similar.
Las proporciones, 80-20 no tienen por qué ser exactas.
¿Por qué es importante el diagrama de Pareto, teniendo en cuenta el principio?
Por un lado nos permite asignar un orden de prioridades y algo muy importante para que tú puedas ser más productivo y más eficaz es que puedes asignar las prioridades de una manera correcta.
Nos permite también mostrar la esencia del principio de Pareto. Esto significa que de una gran cantidad de actividades, recursos o resultados que tenemos pocos son los que realmente valen. Si nos enfocamos en los que son vitales, el resultado puede ser todavía mucho mejor.
Por último, el diagrama de Pareto facilita el estudio de los errores en las empresas.
Como he comentado antes, las cifras del principio de Pareto, 80-20, son arbitrarias no son exactas y pueden variar. El principio solamente nos da una idea nos da una orientación, pero realmente el diagrama lo que nos ayuda es a ver exactamente dónde caen esas proporciones.
Por eso se desarrolló el diagrama. De hecho el diagrama no lo hizo Pareto. Él estableció el principio y el diagrama se hizo después, para ayudar de alguna manera aplicar el principio y poder facilitar el análisis.
Por lo tanto su aplicación reside una descripción de un fenómeno y como tal, es aproximada y adaptable en cada caso particular.
¿Cómo realizar un diagrama de Pareto?
Vamos a empezar con la construcción del diagrama de Pareto.
Vamos a asumir que queremos desarrollar un diagrama de Pareto para tratar de encontrar cuál es la causa raíz más importante, de una serie de causas identificadas de un problema determinado.
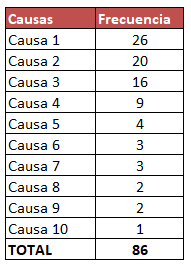
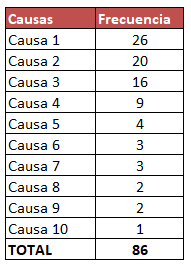
Por tanto, lo primero que tenemos que hacer es una tabla con esas causas, donde registremos la frecuencia con la que ocurren esas causas:

Después Añadimos otras dos columnas donde introducimos el porcentaje individual y el porcentaje  acumulado de cada una de las causas:
acumulado de cada una de las causas:
Una vez tenemos esta tabla, nos vamos a enfocar en dos columnas principalmente para la construcción del diagrama de Pareto: la columna de porcentaje individual y la columna de porcentaje acumulado.
Vamos a hacer la construcción del diagrama.
En el eje x, colocaremos las causas ordenadas de mayor a menor y vez de trazar solamente un eje «y», vamos a trazar 2 ejes «y»: el izquierdo o eje principal, para medir la el porcentaje individual y el derecho o eje secundario para medir el porcentaje acumulado. Cada eje queda graduado en función a sus datos:
Análisis del diagrama de Pareto
En el diagrama de Pareto podemos ver cuál es la causa más importante y aunque esta información ya la teníamos en la tabla, puede ser que tu tabla se componga por cientos de filas y sea más difícil identificarlo. Además, aquí lo tenemos de una forma más visual y más rápida, al mismo tiempo que vemos cuáles son las que tienen peso similar.
En el análisis del diagrama de Pareto tenemos que ver dónde se concentra el 80% de las causas, que aproximadamente en nuestro caso corresponde con las 4 primeras causas (puedes observarlo en el diagrama anterior).
Esto quiere decir que el 80% de los problemas están generados por 4 causas principales, por lo que hay que enfocar todos los esfuerzos de la empresa para solucionar esas 4 causas, ya sea aplicando herramientas lean facturing o realizando otras acciones de mejora.
Si quieres profundizar mas en el análisis Pareto, puedes consultar este curso de UDEMY Análisis Pareto en Industria y Negocios.
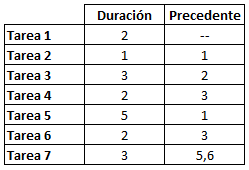
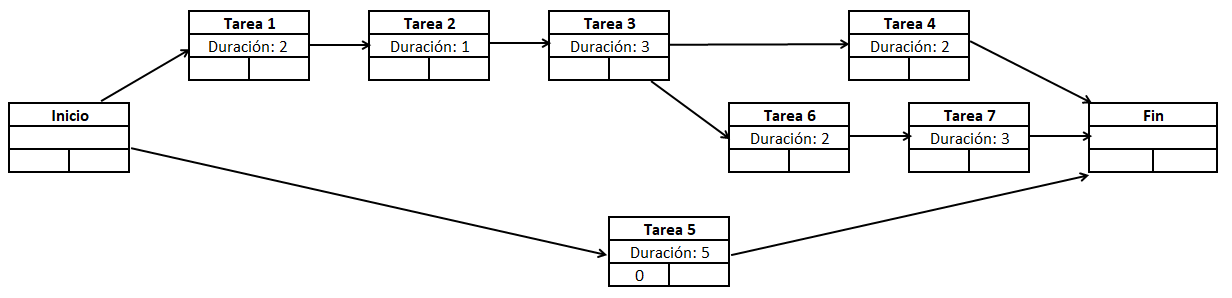
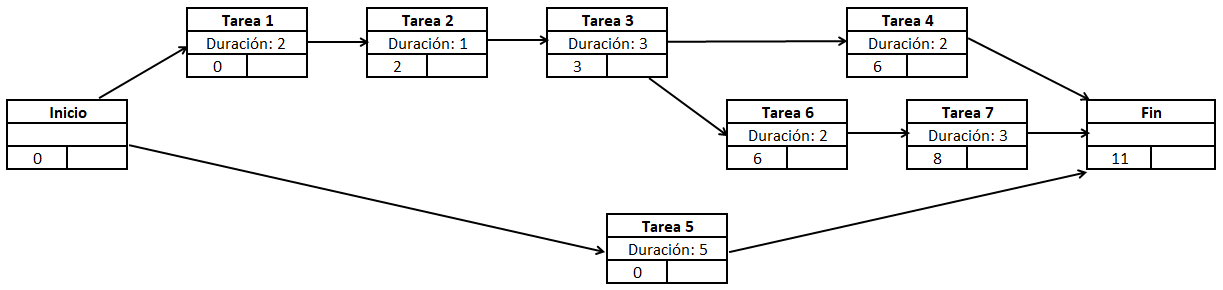
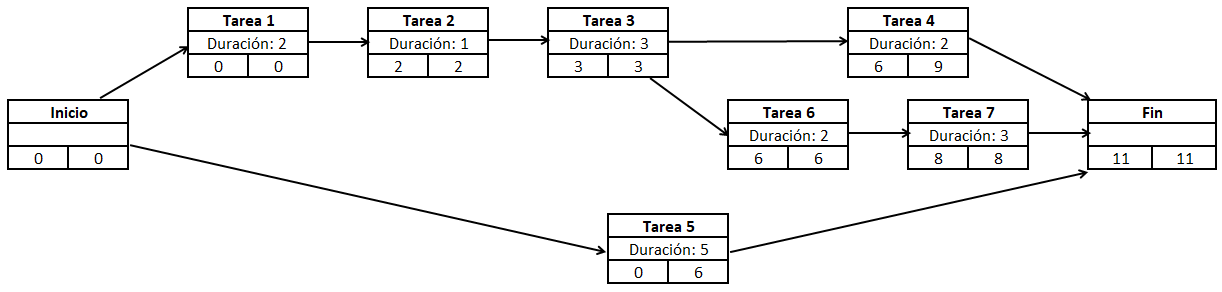
A continuacion pondre la foto de una ficha de esta clase con su resolucion:





Y para finalizar un video que te muestra como realizar este diagrama: